
想象一下,在您的Android应用中,无需跳转,就能直接展示绚丽的网页内容,实现与Web服务的顺畅交互。这一切,WebView安卓组件都能帮您实现。它就像是一个内置的Web浏览器引擎,它强大而灵活,能够轻松渲染网页、执行JavaScript代码,处理各种Web相关功能。无论是显示新闻资讯、展示产品详情,还是实现在线支付、登录验证,WebView都能助您一臂之力。
从Android 7.0开始,WebView更是成为了系统组件,通过常规系统更新保持与最新Web技术的同步。这意味着,您的应用将始终能够为用户提供最新、最流畅的Web体验。更重要的是,WebView与设备上默认的Web浏览器使用相同的渲染引擎,如Google Chrome或Android浏览器。这意味着,无论用户使用的是哪款浏览器,通过WebView展示的Web内容都将保持一致的外观和性能,确保您的应用在不同设备上都能提供出色的用户体验。
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
二、获得WebView网页加载初始化和完成事件
步骤:
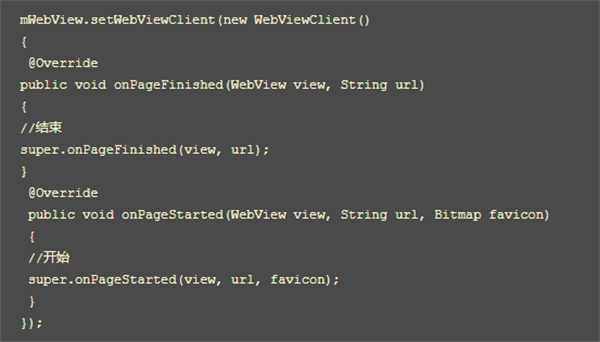
1、创建一个自己的WebViewClient(继承WebViewClient类)如WebViewClient
2、重载里面的onPageFinished(WebView view,String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient与webview通过这个方法:webView.setWebViewClient(new WebViewClient();

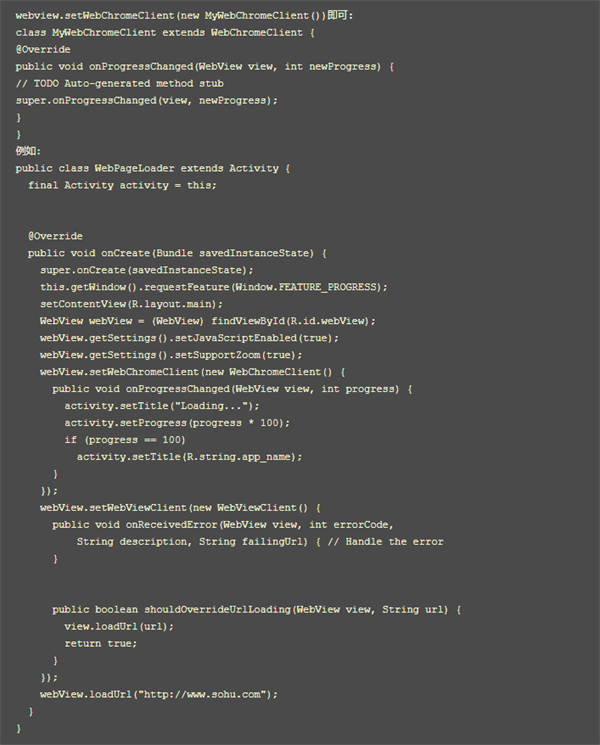
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged:

再布局文件

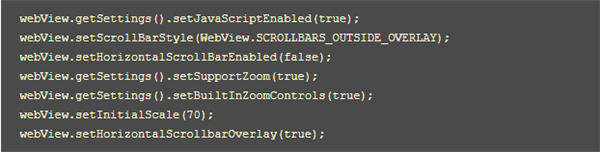
要注意的是,其中的webView的一系列用法,比如webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;等等,具体参考API

而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert(WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
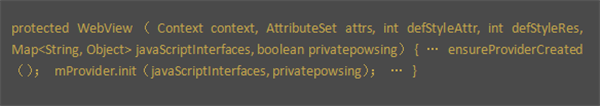
这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces,privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
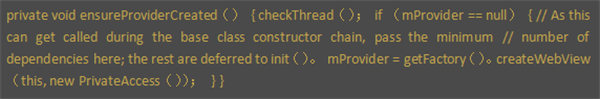
所以,我们接下来看一下ensureProviderCreated的实现:

WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
接下来我们再看一下getFactory()方法以及它的实现:

getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
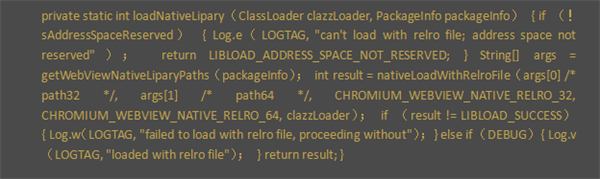
加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

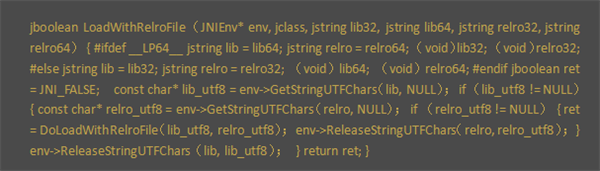
loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
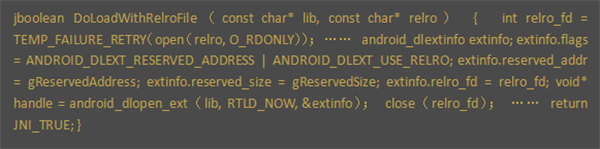
这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

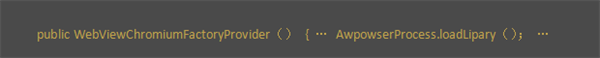
从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

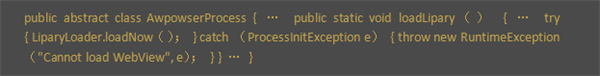
WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

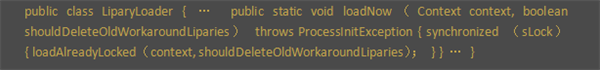
AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

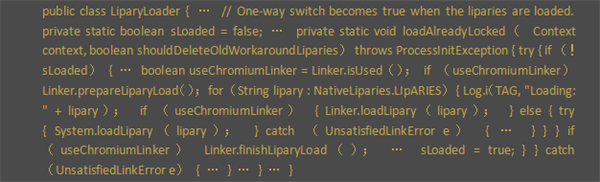
LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

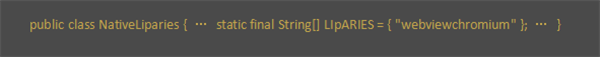
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

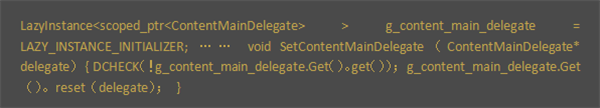
其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

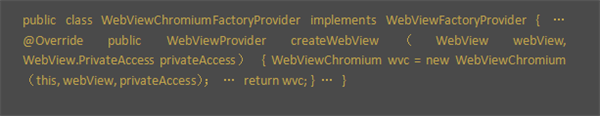
从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
更新日志

vivo千询最新 60.76MB ★ 小编评语 ★你的全天候AI私人小帮手vivo千询app就像一位无所不知的智能助手,时时刻刻陪伴在你身边。它不仅可以迅速解答各种疑难杂问,还可以利用超能创图灵感模块,为你构思各种创意内容。vivo蓝心千询有两大核心应用场景:「AI对话

谷歌无障碍套件游戏 30.83MB ★ 小编评语 ★让每一位用户都能轻松享受数字世界的魅力 在数字化日益普及的今天,谷歌公司深知每位用户都有享受科技带来的便利的权利。因此,隆重推出了Android无障碍套件app,该软件呢兼容Android 6及以上版本设备,为您带来前所

nomad建模软件最新版 108.7MB ★ 小编评语 ★专业且好用的移动建模软件 nomad手机最新版是专为从事建模行业的用户开发的一款手机建模软件,该软件内对于各种专业的建模工具等进行了整理,它能够很好的帮助大家完成各种建模操作,不管是需要编辑添加自己的风景图片,名人照片等

爱加速苹果版 10.78MB ★ 小编评语 ★非常好用的网络提速app 爱加速最新版是一款功能强大的网络提速软件,它不仅能加速网络,还能保护公共网络隐私安全。当你需要连接公共WiFi时,它能随时保护个人隐私信息不被泄露,防止账户信息被盗。同时,当网络不稳定时,它还能

My APK提取器最新版 7.14MB ★ 小编评语 ★一劳永逸地管理您的所有应用,让您的手机使用体验更加出色! My APK安装包提取器手机版是一款集大成者的综合工具,让您的应用管理变得轻松自如。无论您想了解已安装应用的安装日期、更新记录,还是包名称、位置、所需权限等详细信

天天素材正版 101.09MB ★ 小编评语 ★新媒体文案短视频素材创作平台 天天素材最新版是一款新媒体文案短视频素材创作app。该软件拥有超全的高清素材,涵盖了各种风格和类型,能够满足不同类型的用户,软

wifi万能钥匙最新版本 44MB ★ 小编评语 ★更小包体,极速上网 今天小编给大家带来的是wifi万能钥匙极速版2024!首先,咱们都知道,手机的内存有时候真的不够用。有了wifi万能钥匙极速版,你就不需要担心这个问

路行助手极速版 34.81MB ★ 小编评语 ★运行于安卓系统上的虚拟定位神器 路行助手app是一款支持安卓系统的虚拟定位神器,该app支持的应用非常多样,包括企业微信、云之家、E-Mobile、钉钉、纷享销客等等,可以有效解决你的上班签到问题,它还支持拍照拦截功能,

Beats 耳机苹果版 71.61MB ★ 小编评语 ★全面管理你的Beats耳机的神器 Beats app作为苹果官方推出的耳机管理软件,不仅为你提供了丰富的参数设定选项,更内置了控制、设备状态和固件更新等功能,让你的耳

小米万能遥控器官方下载 31.73MB ★ 小编评语 ★可实现手机一键红外遥控打开家电 小米万能遥控器app官方最新版是由小米官方出品的一款非常实用又方便的神器软件。它界面整洁,使用简单,并且附有详细的使用说明

谷歌验证器官方版 15.46MB ★ 小编评语 ★专为谷歌用户所研发的账号验证工具 谷歌验证器最新版是一款为谷歌用户设计的手机验证工具。它简化了谷歌验证过程,用户只需扫描二维码或输入密钥即可完成谷歌验证。该软件操作简单且安全,为用户的手机和应用提供加密保护,保护用户账号

免root防火墙安卓版 2.57MB ★ 小编评语 ★过滤广告和恶意内容 今天小编要给你们介绍一款超级实用的防火墙app——免Root防火墙!也叫做NoRoot Firewall,这是一款小型、便捷的移动防火墙应用程序,它可以在手机上使用,而且不需要root权限,最棒的是,

雷电云手机游戏 41.22MB ★ 小编评语 ★全天候云端在线云手机 今天小编要向大家介绍一款非常棒的云手机——雷电云手机官方版!这款手机就像它的名字一样,如同大自然中的雷电一般,充满着神秘和力量。雷

腾讯先锋官服 108.26MB ★ 小编评语 ★腾讯官方云游戏平台 腾讯先锋官方版是腾讯官方云游戏平台,也是一款可以体验到腾讯不同类型游戏、一键秒玩、先人一步的云游戏app。在这款软件里玩游戏无需下载,官方依据人工智能云端服务,实现了云端秒玩的功能,随时随地想玩就玩。

小爱音箱正版 111.49MB ★ 小编评语 ★专为“小米AI音响”而量身定做的个性化全新应用 小爱音箱最新版是一款为小米AI智能音响设计的手机应用程序。用户可以通过蓝牙连接手机或iPad来播放音乐,并享